Instalou o WordPress na sua hospedagem e não sabe quais são os próximos passos? Que configurações deve fazer antes de criar as páginas do site? Antes de começar a criar as páginas ou ir instalando plugins e temas, existem algumas coisas que você precisa fazer para deixar seu site pronto para começar a desenvolver suas páginas.
Afinal, não é aconselhável que você deixe as configurações padrão. Então vamos dar inicio aos passos importantes que você deve fazer após instalar o WordPress.
Neste artigo listei 6 coisas que faço em todos os sites que desenvolvo antes de começar a criar as páginas!! Confira abaixo 👇
1. Configurações iniciais
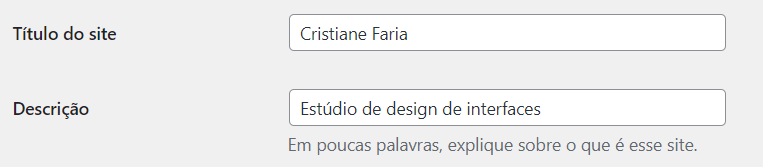
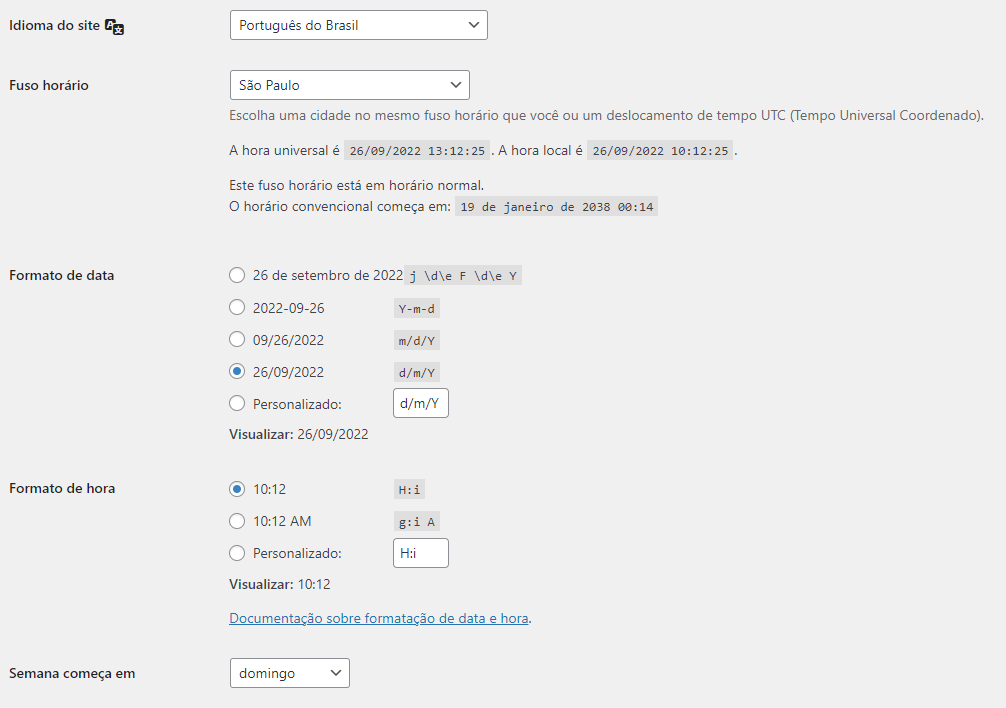
Primeiramente, vamos alterar o título e a descrição do site. Para fazer isso vá em Configurações > Geral.

O título do site geralmente é o nome da marca/empresa e a descrição é o seu slogan. Tenha a clareza de colocar algo que represente sua marca e que descreva seu mercado/produto e seja de fácil entendimento para o usuário. Pois, esse título e descrição será o texto que aparecerá na pesquisa no google.
Para garantir o bom funcionamento dos plugins e uma exibição agradável do conteúdo, é importante configurar o idioma, fuso hórario e o horário.

2. Configurações de leitura
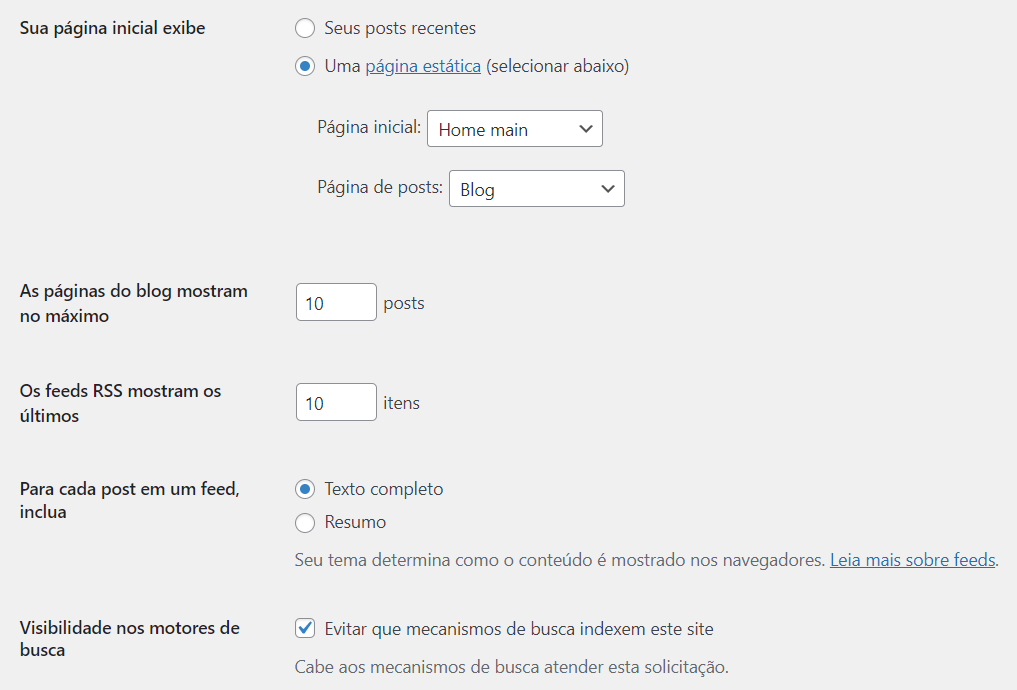
Agora, vamos para Configurações > Leitura. Aqui você pode optar por exibir uma página estática ou os posts mais recentes em sua página inicial, assim como definir a quantidade de postagens que serão exibidas em cada página. Neste momento, também gosto de deixar marcado para o google não indexar o site que estou desenvolvendo antes de estar pronto, pois evita que indexe o conteúdo inicial.

3. Estrutura de links permanentes
A aparência padrão dos links das páginas no WordPress não é nada agradável aos olhos, muito menos para os robôs dos mecanismos de busca e, por isso, o mais indicado é criar URLs amigáveis para o seu site.
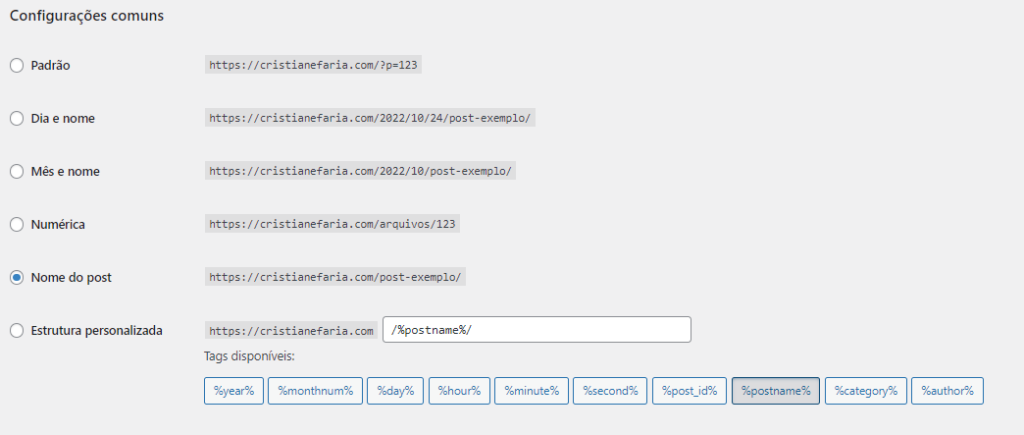
Acesse Configurações > Links Permanentes. Você verá vários modelos de links para utilizar em seu site. O ideal é torná-los simples e compreensíveis, então, opte por exibir apenas o nome do post ou, no máximo, uma informação extra, como o dia ou a categoria.

4. Discussão
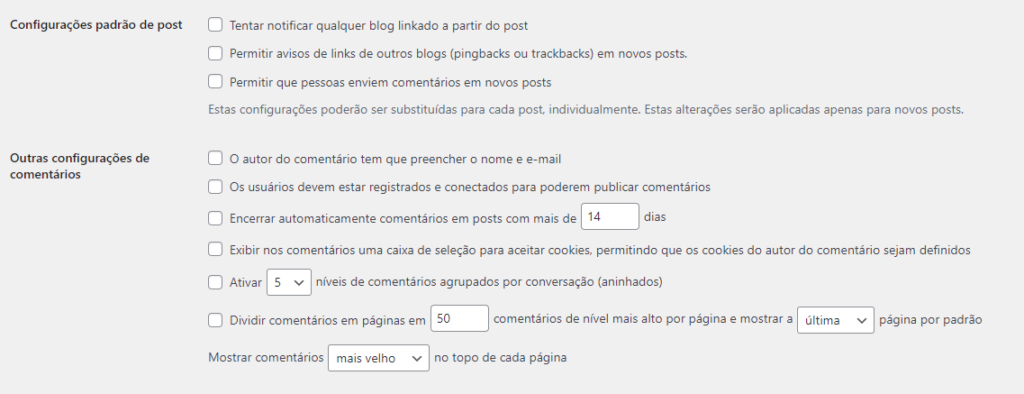
Aqui você pode personalizar as notificações que receberá sobre os comentários nos artigos. Se você não tiver artigos em seu site, desmarque todas as opções, assim como a exibição do avatar abaixo, isso evitará que o wordpress carregue configurações desnecessárias e aumentará a performance do seu site. Você poderá acessar em Configurações > Discussão.

5. Configure a identidade para o seu site
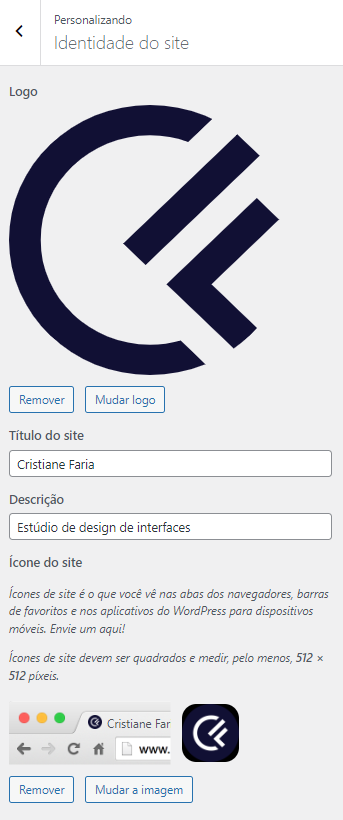
Para isso, vamos acessar o item Aparência > Personalizar e, depois, em Identidade do site.
Aqui vamos inserir o favicon e a logo do seu site.

Favicons são as pequenas imagens, geralmente, logotipos reduzidos, que antecedem o nome de um site na aba dos navegadores e na barra de favoritos.
6. Limpeza geral
Após as configurações iniciais eu sempre gosto de excluir tudo que não vou utilizar para já instalar e configurar o que de fato vou usar, aqui vamos começar pelos temas.
Que tema utilizar?
Gosto de utilizar o tema Hello por sempre criar meus designs do zero, mas caso isso não seja a sua necessidade também já trabalhei com os temas OceanWP e Astra e são muito bons. Contudo, na instalação inicial do wordpress vem instalado 3 temas defaults, após instalar o Hello, já excluo os três.
Quais plugins instalar?
A regra é quanto menos melhor, mas sem dúvidas os plugins fornecem funcionalidades adicionais primordiais para seu site. Porém, vale ressaltar que cada caso é um caso, mas vou listar os principais que na minha humilde opinião não pode faltar para:
- Page builder – Elementor PRO
- Cache – WP Rocket (pago) e LiteSpeed (grátis)
- Segurança – Wordfence
- LGPD – CookieYes | GDPR Cookie Consent
- SEO – Yoast SEO
Páginas e posts
Por padrão o wordpress vem com páginas e artigos de exemplo, já termina excluindo-os e prontinhooo!!
Conclusão
Todas as etapas mencionadas acima são importantes para um site WordPress eficaz. Certamente, existem vários outros passos que podem ser adicionados, mas vai depender bastante da necessidade de cada site. Então tenha certeza de estar tudo bem configurado antes de começar o desenvolvimento das suas páginas e posteriormente colocar seu site online para seus usuários.
Se você gostou desse artigo considere compartilhar nas redes sociais. 😉