Dominar os elementor é, sem dúvidas, um grande diferencial para os designers que querem tirar o máximo de proveito da ferramenta, construindo projetos incríveis de forma ágil e eficiente. Além disso, esses truques são muito fáceis de serem executados e incorporados à rotina de criação, especialmente para quem deseja ter uma experiência mais avançada na ferramenta.
Código personalizado
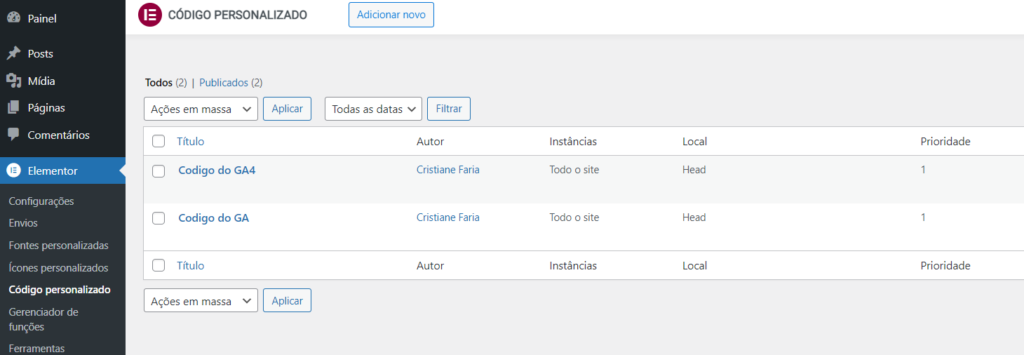
O elementor PRO possui esse recurso que permite que você adicione CSS e trechos de código como o código do Google Analytics ou o código do Facebook Pixel e atribua-o para carregar no local de sua escolha, com a prioridade que você definir. Não há necessidade de editar os arquivos do seu tema.
Para adicionar um novo código personalizado, vá para Elementor > Código personalizado e clique no botão para adicionar novo código.

Aqui, você poderá adicionar seu snippet de código personalizado em um editor de código inteligente, selecionar o local com a estrutura da página para incluí-lo (por exemplo, no elemento head da página ou no início ou no final da tag body), e defina sua prioridade conforme deseja que seja a ordem de execução (1 é o mais importante, a 10, o menos importante). Quando terminar, publique seu código e ele estará ativo em seu site.
Imagem destacada para páginas
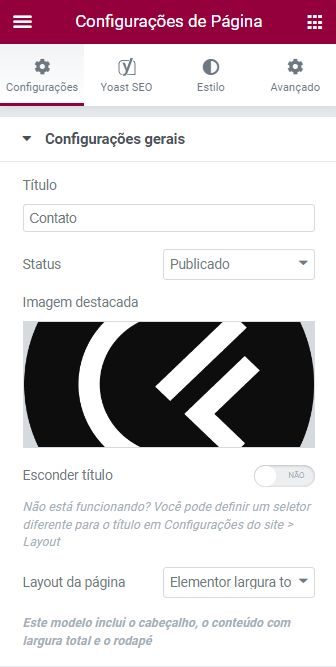
A imagem destacada dentro da página ajuda a personalizar o compartilhamento das suas páginas. Esse tipo de imagem é essencial pois ajuda a atrair visitantes para ler seu conteúdo ou dá uma ideia inicial do que será abordado.
Ao editar uma página, você pode acessar a imagem destacada acessando as configurações > Imagem destacada no rodapé do menu de edição da página com o elementor.

Sua imagem destacada pode ser definida em cada página criada no seu site. Portanto cada página irá mostrar sua imagem destaca de forma distinta, seja em um miniatura do lado ou com o tamanho real acima do link, antes de definir a imagem é interessante que faça o teste de como será exibido.
Guia de estilo
O elementor oferece a possibilidade de centralizar as cores e fontes globais do seu site, fazer isso vai facilitar o seu gerenciamento possibilitando trocar em apenas um lugar, além de gerar uma padronização da aparência utilizando a cor e a tipografica certa da identidade visual da marca.
Para acessar você pode acessar no menu hambúrguer do elementor > Configurações do site

O principal hack que vejo nessa prática é da facilidade de alterar em apenas um lugar e refletir em todo o site! Top né 👍👌
O segundo, é que quando você utiliza uma fonte do google fonts, setar apenas uma vez você ganha na performance do site que irá diminuir a quantidade de requisições no google fonts que é um dos fatores que pode impactar o quão rápido o site carrega.
Em terceiro, mas não menos importante! É a praticidade de setar os tamanhos váriaveis da tipografia conforme o tamanho da tela, tanto do desktop, tablet e mobile de forma dinâmica.
Bônus
Se você usa o elementor free você já deve ter visto um alerta para atualizar para a versão PRO, com muitas outras funcionalidades e outros widgtes. Bem tentador, não é mesmo?! Mas comprar a versão PRO pode estar fora do orçamento, por ser vendido em dólar. Até agora!
Conheça um plugin chamado

Ele fornece as principais funcionalidades do Elementor PRO de forma gratuita, como menu e footer dinâmico, uso de código personalizado, que foi citado a cima, uso dos widgtes PRO, theme builder, entre outros. A limitação é que não possui integração para importação dos templates PRO.
Mas já é uma boa opção para quem não tem condições de comprar o PRO, não é mesmo? Me conta aqui se você já sabia desse plugin!!
Concluindo
No meio de tantas possibilidades na hora de produzir, aproveitar os truques e atalhos das aplicações é algo que pode fazer toda a diferença na hora de desenvolver. Aprender alguns truques, por exemplo, pode te fazer ganhar tempo e atingir resultados incríveis de forma mais fácil do que muitos imaginam.
Está começando agora no wordpress e elementor? Confira o post sobre O que você precisa fazer depois de instalar o wordpress