Você já entrou numa página de vendas que parecia bonita… mas algo nela te fazia rolar rápido e fechar antes de entender a proposta?
Pois é. Isso acontece o tempo todo.
E o motivo nem sempre é o produto ou a oferta. Na maioria dos casos, o erro está no design que não respeita a hierarquia visual.
Seu visitante não lê palavra por palavra. Ele escaneia.
Em segundos, ele decide se vai continuar, se vai clicar no botão ou se vai abandonar sua página sem nem entender o valor do que você vende.
Ou seja: não basta ter um bom texto ou um layout bonito — é preciso guiar o olhar do cliente até o clique.
É isso que a hierarquia visual faz.
Ela organiza o conteúdo, dá destaque ao que importa e cria um caminho claro até a conversão.
Neste artigo, você vai entender como aplicar esse princípio mesmo sem ser designer — e como isso pode ser o ponto de virada para sua página começar a vender de verdade.
Vamos direto ao ponto?
1. O que é hierarquia visual e por que ela impacta diretamente nas vendas
Antes de pensar em cor, fonte ou botão, existe uma pergunta que você precisa responder:
O que você quer que o visitante veja primeiro?
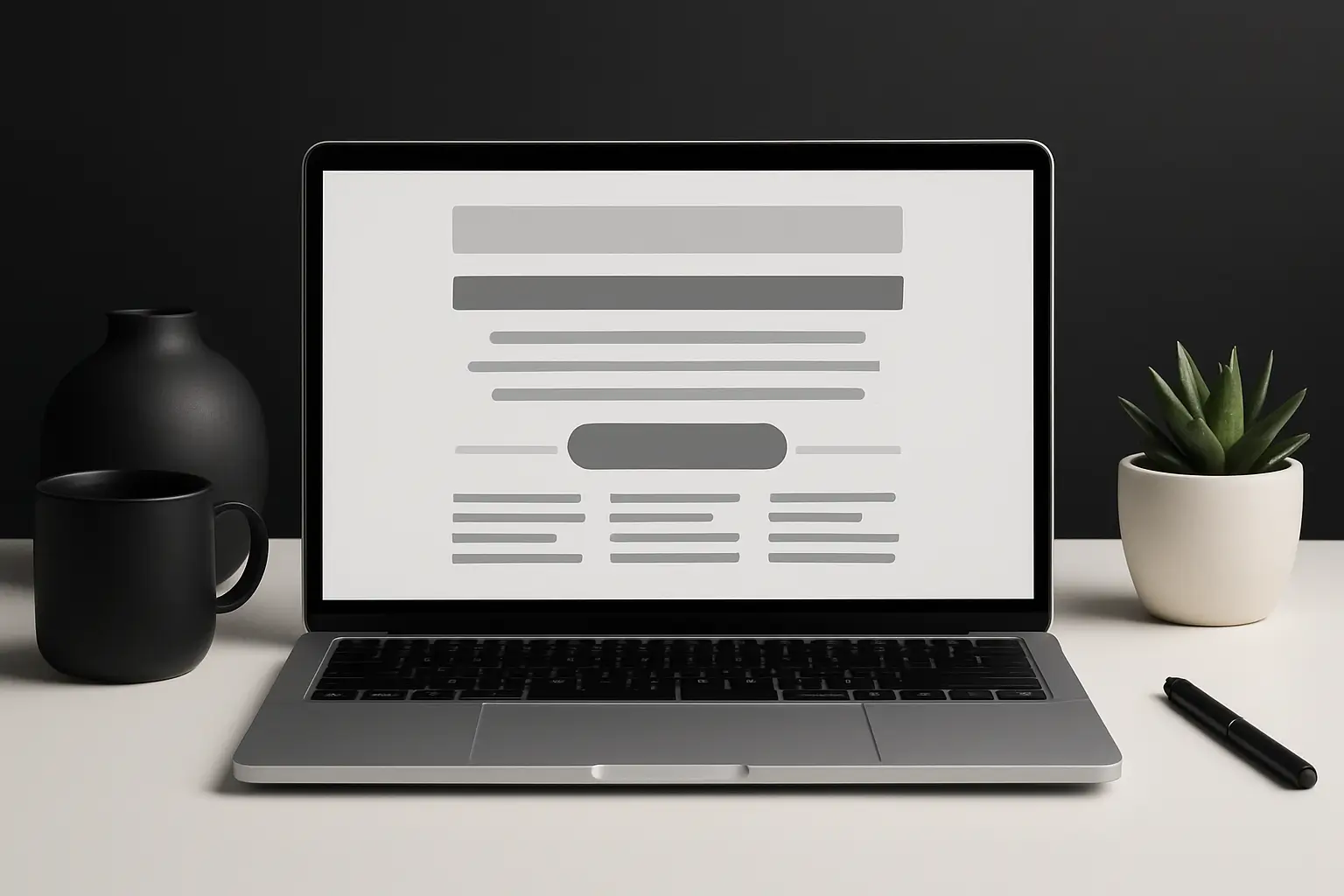
A hierarquia visual é o princípio que define a ordem de importância dos elementos numa página.
Ela organiza o conteúdo de forma que o olhar do visitante seja conduzido naturalmente até a ação que você deseja — geralmente, o clique no botão de compra.
Sem hierarquia, tudo parece “igual” na tela.
E quando tudo chama atenção ao mesmo tempo… nada se destaca.
Design bonito ≠ design que vende
Uma página pode ser esteticamente agradável e, mesmo assim, não converter.
Isso acontece porque o design visual foi pensado para agradar, e não para guiar.
Hierarquia visual tem como foco:
- Direcionar a atenção do usuário (sem forçar)
- Facilitar a leitura e o entendimento rápido da mensagem
- Destacar o que é essencial: benefícios, prova, preço e botão de ação
Como o cérebro consome uma página
Quando alguém acessa sua página, o cérebro entra no “modo escaneamento”.
Ele busca por:
- Títulos grandes
- Palavras-chave em negrito
- Elementos com contraste
- Espaços em branco que facilitam a leitura
- Uma sequência lógica e intuitiva
Se não encontra esses sinais, o visitante desiste — não porque seu produto não tem valor, mas porque a forma como ele foi apresentado dificultou a percepção desse valor.
No próximo tópico, você vai entender quais elementos visuais influenciam diretamente na decisão de compra — e como começar a organizá-los de forma estratégica.
2. Os elementos visuais que influenciam a decisão de compra
Design estratégico não é enfeite.
É direção.
E cada elemento visual da sua página tem uma função específica: levar o visitante até a ação.
Quando você entende isso, começa a montar páginas que não só impressionam — mas vendem com clareza.
Veja os principais elementos que constroem a hierarquia visual:
Tipografia: tamanhos, pesos e espaçamento
O tamanho da fonte indica o que é mais importante.
Use títulos grandes para chamar atenção, subtítulos menores para detalhar e corpo de texto leve para facilitar a leitura.
Destaques em negrito ajudam a escanear, e um bom espaçamento entre linhas evita cansaço visual.
Regra prática:
- Título: grande e direto
- Subtítulo: explicativo e menor
- Texto: com bastante “respiro” visual
Cores: contraste é mais importante que paleta
Não adianta ter uma paleta “instagramável” se o contraste entre fundo e texto for fraco.
A cor precisa ajudar a guiar o olhar, não confundir.
Use cores com função:
- Para destacar CTA (botões e chamadas)
- Para separar seções
- Para criar ritmo visual (alternância entre blocos claros e escuros)
Imagens e ícones: apoio, não poluição
Use imagens que contextualizam o produto, mostram transformação ou reforçam o conteúdo.
Evite sobrecarga visual. O excesso de elementos sem função quebra o fluxo.
Posição dos elementos: o que vem primeiro vende mais
O que está no topo da página (acima da dobra) precisa capturar atenção em segundos.
Títulos, oferta, imagem e botão devem aparecer logo de cara — o restante serve para aprofundar e validar a decisão.
3. A ordem importa: como guiar o olhar do seu visitante até a ação
Você pode ter o melhor produto, o melhor preço e até a melhor copy.
Mas se o visitante não for conduzido visualmente até o botão de compra, nada disso importa.
Na internet, ninguém lê linha por linha. O comportamento natural é escanear.
E se você não organiza a página com esse padrão em mente, o leitor simplesmente se perde — ou pior, abandona.
Padrão de leitura em F e Z
Estudos de usabilidade mostram que, ao acessar uma página, o olhar do usuário segue dois padrões principais:
🔹 F-pattern (mais comum em textos e páginas longas)
- O olhar desce em linha reta pela lateral esquerda
- Depois cruza horizontalmente onde há títulos ou palavras destacadas
- Volta à esquerda e repete o movimento
O que isso significa na prática:
Posicione títulos, subtítulos, listas e negritos alinhados à esquerda e ao longo da rolagem para manter o leitor guiado.
🔹 Z-pattern (usado em páginas mais curtas ou com foco em ação rápida)
- O olho entra no topo esquerdo, cruza até o topo direito
- Desce em diagonal até o canto inferior esquerdo
- Cruza de novo até o botão (inferior direito)
Ideal para:
Páginas de captura, seções de CTA ou blocos de oferta acima da dobra.
Títulos, subtítulos e chamadas que conduzem o fluxo
O visitante precisa de orientação clara.
- Títulos: devem capturar atenção e antecipar o que vem abaixo
- Subtítulos: aprofundam e criam curiosidade
- Chamadas: indicam a próxima ação (ex: “Role para ver os resultados”, “Veja como funciona”, “Clique para acessar”)
Esses elementos criam marcos visuais — pontos de parada e recomeço que mantêm o leitor em movimento.
Como estruturar visualmente para manter o leitor até o final
- Comece com impacto visual (acima da dobra): título + oferta + CTA
- Use blocos visuais curtos (máx. 3–4 linhas de texto por seção)
- Intercale com imagens, ícones, selos ou depoimentos
- Crie um ritmo de leitura com variações de fundo, destaque e contraste
- Mantenha o botão de ação visível em mais de um ponto da página
Uma boa estrutura visual não força a leitura — ela convida o visitante a continuar.
No próximo tópico, você vai ver quais são os erros mais comuns que quebram esse fluxo e comprometem a conversão.
4. Erros comuns que quebram a hierarquia (e matam a conversão)
Você não precisa ser designer para montar uma página estratégica.
Mas alguns erros simples — e muito comuns — podem arruinar a experiência do visitante e impedir que ele chegue até a ação final.
Aqui estão os deslizes visuais que mais sabotam as páginas de vendas:
Texto demais sem respiro
Um dos maiores erros é transformar sua página em um “bloco de texto”.
Sem espaçamento, parágrafo quebrado ou variações de tamanho, o conteúdo cansa e confunde.
Como resolver:
- Quebre blocos longos em parágrafos curtos (até 3 linhas)
- Use listas, bullets e frases de impacto destacadas
- Intercale texto com imagem, depoimentos ou selos
Falta de contraste
Fonte cinza claro sobre fundo branco?
Botão sem destaque real? Esses detalhes fazem o usuário simplesmente ignorar a mensagem.
Como resolver:
- Use contraste alto entre texto e fundo
- Botões com cor forte e texto legível
- Evite usar cores parecidas em blocos consecutivos
Cores em excesso
Usar “muitas cores para chamar atenção” gera exatamente o oposto: confusão visual.
A hierarquia se perde quando tudo tenta se destacar ao mesmo tempo.
Como resolver:
- Escolha 2 cores principais e 1 cor de destaque (para CTA)
- Mantenha padrão nos títulos, botões e blocos de conteúdo
- Use variações de cor para separar seções, não para decorar
Elementos sem função
Ícones, setas, gifs, emojis… tudo isso pode funcionar — se tiver propósito.
Se estiver ali só para “encher”, você polui a página e desvia o foco da ação principal.
Como resolver:
- Antes de adicionar algo, pergunte: isso guia o olhar ou distrai?
- Mantenha apenas o que ajuda a comunicar e converter
- Simplifique sempre que possível
CTA perdido ou mal posicionado
Se o visitante precisa “procurar” onde clicar, você já perdeu a venda.
Botões escondidos, com cores apagadas ou em locais de baixa visibilidade matam a conversão.
Como resolver:
- Posicione o botão principal acima da dobra, no meio e no fim da página
- Use verbos de ação claros (ex: “Quero acessar agora”, “Começar hoje”)
- Dê espaço visual ao redor do botão para destacar o clique
5. Como aplicar hierarquia visual nas suas páginas de forma simples
Você não precisa começar do zero ou ser especialista em design para aplicar hierarquia visual nas suas páginas.
Na verdade, quanto mais simples e funcional for a estrutura, mais ela vai guiar o visitante até a ação.
Aqui estão algumas formas práticas de aplicar isso no seu processo de criação:
Use uma estrutura lógica de blocos
Visualize sua página como uma sequência de blocos, cada um com uma função clara:
- Bloco 1 – Impacto: Título + subtítulo + imagem + botão (acima da dobra)
- Bloco 2 – Benefícios e transformação: Lista com ícones ou bullets
- Bloco 3 – Prova social: Depoimentos, selos, números
- Bloco 4 – O que está incluso: Explicação com contraste e chamadas
- Bloco 5 – Garantia, CTA final e urgência
Essa estrutura respeita o ritmo natural da leitura e dá clareza em cada etapa.
Priorize a clareza no visual
- Mantenha os títulos maiores que o corpo do texto
- Use variações de fonte com bom contraste
- Separe blocos com fundo alternado (ex: branco + cinza claro)
- Centralize botões e destaque com cor e espaço
Adapte templates com inteligência
Se você usa WordPress, Nuvemshop, Elementor, Klickpages ou qualquer outra ferramenta, comece com um bom template e ajuste os elementos com foco em hierarquia:
- Remova o que não tem função
- Dê respiro visual entre os blocos
- Aplique o padrão de leitura F ou Z
- Posicione o CTA com intenção
Acelerando com o método Páginas Lucrativas
Se quiser economizar tempo e já começar com uma estrutura pronta, validada e focada em conversão, o Páginas Lucrativas foi criado exatamente para isso.
Ele te entrega um modelo estratégico com:
- Hierarquia visual aplicada
- Estrutura de copy pronta para adaptar
- Design pensado para guiar o olhar até o clique
Você só precisa inserir seu produto, sua identidade e começar a vender com mais clareza e profissionalismo.
Conclusão
Design não é sobre deixar a página bonita.
É sobre fazer o visitante entender sua mensagem — e querer agir.
A hierarquia visual é o que transforma um layout qualquer em uma jornada de leitura clara, envolvente e direcionada para a conversão.
Quando você aplica esse princípio com intenção, tudo flui: o visitante avança, entende, conecta e compra.
E o melhor?
Você não precisa ser designer para aplicar isso.
Basta ter uma estrutura estratégica e saber usar cada elemento a seu favor.
Se você quer aplicar tudo o que viu aqui de forma simples e com resultado real, o Páginas Lucrativas pode ser o atalho que você estava procurando.
👉 Clique aqui para conhecer o modelo pronto com estrutura validada, hierarquia visual aplicada e foco total em conversão.
Comece agora a transformar visitantes em clientes — com clareza, leveza e estratégia.